pictSQUAREでサークル活動を行ううえで必要となるのは以下の3つ。
- 頒布物(もちろん一番大事!)
- アバター
- 店舗外観
今回は店舗外観の概要や作り方について解説します。
また、店舗外観の種類と各メリット・デメリットについても、主観ですが述べていきます。

当記事の内容は2020.11現在のpictSQUAREのバージョンに合わせたものです。
簡単スライムアバターの作り方はこちら↓


pictSQUAREの「店舗外観」概要
pictSQUAREの店舗の見た目
ピクスクのサークル参加者は「店舗」と呼ばれるスペースにて頒布物の配布や展示等の活動を行うことができます。

店舗外観
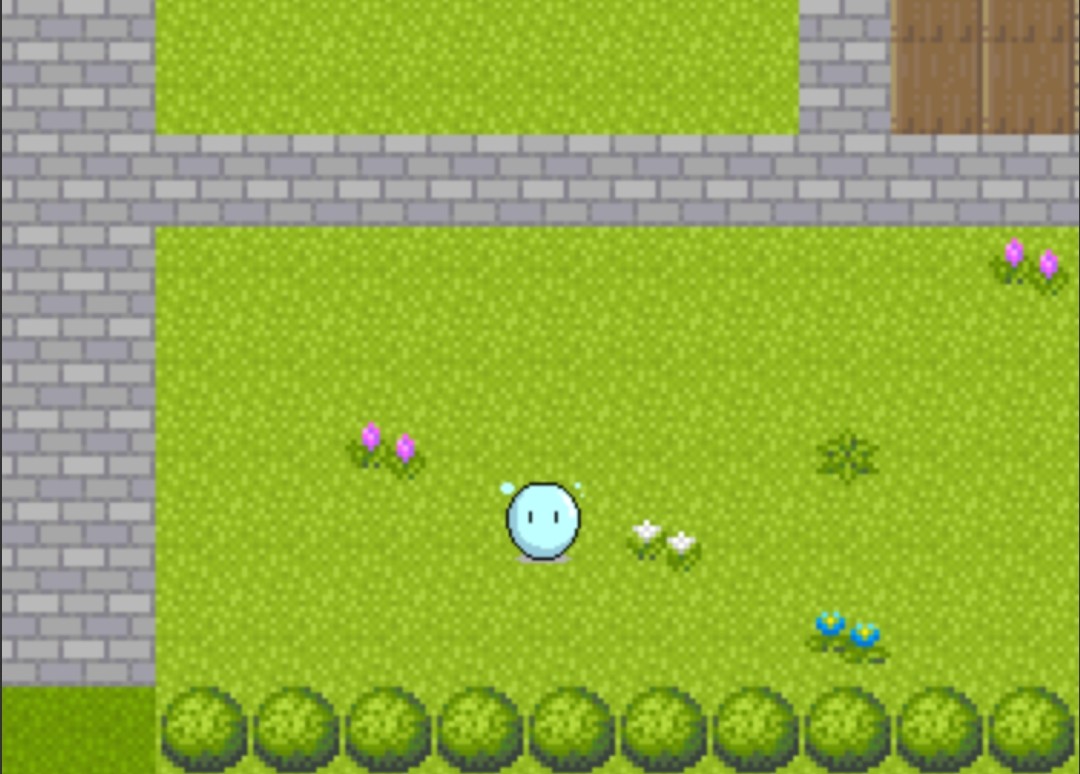
こちらが初期の店舗。青い子はピクスクに初期搭載されているアバターです。

店舗外観
店舗外観のみを表示するとこんなかんじ。
赤い部分は通行できない箇所です。
店舗外観の機能

店舗外観の概要
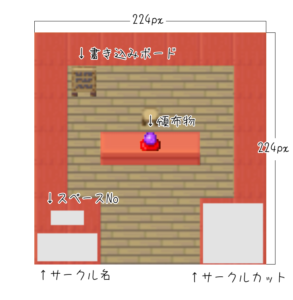
店舗サイズは縦224px 横224px。 実際に店舗を設営すると、会場では上の画像のように「頒布物」「スペースNo」「サークル名」「サークルカット」が表示されます。
また、「書き込みボード」を設置する場合は、店舗左上の位置に掲示板が表示されます。
後述する方法で店舗外観を変更した場合も、「スペースNo」「サークル名」「サークルカット」「書き込みボード(設置しないことも可能)」については、設定した外観の上に乗る形で表示されるため、それらを留意して外観を作成する必要があります。
また、机と椅子は店舗外観を変更することで非表示にできますが、机があった部分(赤い部分)は通行できず、透明の壁に阻まれたような状態になります。
店舗外観のテンプレート

店舗外観テンプレート
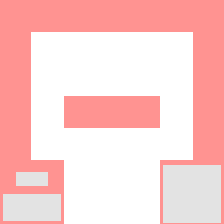
店舗外観のテンプレートを作りました。通行できない箇所のみを赤で表示し、通行可能箇所は透過処理しています。
サイズは縦224px 横224px。外観デザイン作成の際のガイドになります。後述する店舗外観の項でもこちらのテンプレートを使用しての解説となります。
自分用に作ったテンプレのため、1px程度の誤差があるかもしれません。ご了承ください。
こちらの店舗外観テンプレートは自由に保存してお使いください。自作発言や再配布は禁止とさせていただきます。よろしくお願いいたします。
頒布物のアイコン
頒布物のアイコンは2種類。
サークル参加申し込みの際、「出展区分」の項目で「pictSPACE店舗」を選択すると水晶のアイコン。

頒布物の種類
「その他の通販サイト」を選択すると本のアイコンが表示されます。

頒布物の種類
スポンサーリンク
pictSQUAREの「店舗外観デザイン」作り方
初期の店舗デザインでも問題なく活動できるのですが、せっかくサークル参加するのならデザインにもこだわりたいですよね。
ピクスクにおける店舗外観デザインは大きく分けて3種類。
- 自作品のイメージに合わせた自作レイアウト
- 自作品のイラストや写真を用いたデザイン
- 自サークルのお品書き

それぞれのデザインにメリット・デメリットがあります。
作り方とともに、順に解説していきますね。
「自作品のイメージに合わせた自作レイアウト」の概要
1つ目はこちら。一から作る自作レイアウトです。

自作した店舗外観画像
おそらく当記事を検索してご覧になっている方の大半は、自作レイアウトの作り方を知りたいのではないでしょうか。

自分のお店!って気持ちになるので、作る時もイベント当日もわくわくします。個人的にも一番好きな店舗スタイルです。
ただし頒布物の情報がちっちゃいサークルカット頼みになってしまうので、作品を見てもらうためのステップが多いのが難点ですね。
「自作品のイメージに合わせた自作レイアウト」の作り方(ibisPaint使用)
「大変だけど自作したい!」
「自分だけのこだわりの店舗を作りたい!」
わかります、私もそのタイプです。自作って楽しいですよね。手間暇掛けて作った店舗でのサークル活動はとっても楽しいです。
たぶんいろんな作り方があると思うんですけど、私なりの作り方をご紹介します。
今回もスマホのペイントアプリで作ります。アプリは前回のアバターの作り方と同じく、ibisPaintを使用。アバターに合わせてドット絵風です。
自作といっても、公開してくださってるマップチップは有り難くフル活用させていただきます。

上の店舗外観画像を次項より作っていきます。所要時間50分でした。
かなーり自己流なので、ご自身の作りやすい方法で作ってくださいね
今回使用させていただいた素材
ぴぽや様が管理される、「はじめてのウディタ」様から、ウディタ同梱マップチップセット拡張パーツのページ内の素材を使用させていただきました。

ぴぽや様の素材倉庫のデータはzipファイルが多くスマホでの閲覧・保存が難しい中、マップチップセット拡張パーツの素材はデータファイルの長押し保存が可能な形で公開してくださっていた、というのが理由になります。
他にもマップチップデータを無料配布されている素材サイト様はたくさんありますので、「マップチップ フリー」等で検索すれば閲覧できます。
RPGツクールやウディタ等を対象にしたサイト様が多いため、各サイトの利用規約を必ず確認してくださいね。
作り方
ibisPaintでの解説です。

店舗外観テンプレート
上でも紹介した店舗外観テンプレートを使用します。保存してお使いください。
①お絵描きアプリの新規作成から、テンプレートを開いて起動する
テンプレートは縦224px横224pxなので、ぴったり店舗外観サイズで作っていきます。

テンプレートを開く
②画像読み込みで素材を読み込む
あらかじめダウンロードしておいた素材を読み込みます。サイズは使いたいくらいの大きさに拡大縮小します。

画像読み込みで素材を読み込む
店舗外観の1マス(机の1/3のサイズ)が縦32px横32px。マップチップも縦32px横32pxサイズ規格のものを比較的よく見かけるので、それらを選べばちょうど良い大きさで作ることができます。
③使いたい素材以外を消しゴムツールで消す
使いたい素材以外は消しゴムツールで消します。描いたり消したりは1ドット単位での描画が可能なデジタルペンを使用します。

使いたい素材以外を消しゴムツールで消す
④素材を複製して床を作る
床を作ります。床っぽい素材を複製して、床の場所に敷き詰めます。

素材を複製して床を作る
画像を回転させる際は拡大縮小されないよう、反転ツール等を使います。

素材を複製して床を作る
敷き詰めました。足りないところや違和感のあるところは、色をスポイトで取ってデジタルペンで描き足します。

素材を複製して床を作る
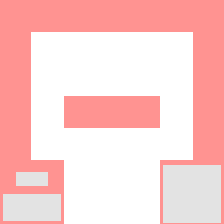
⑤壁を作る
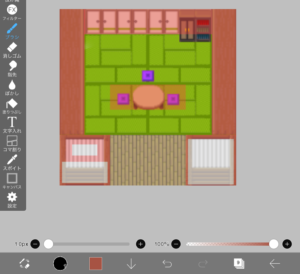
奥の壁を作ります。床と同様にレイヤーを複製して…

壁を作る
奥の壁の場所に並べます。机と座布団も敷きました(左右の座布団は座れませんが)。
テンプレートを上のレイヤーに置き、不透明度を下げて活用すれば、通行不可箇所=壁の位置が一目でわかるので便利です。

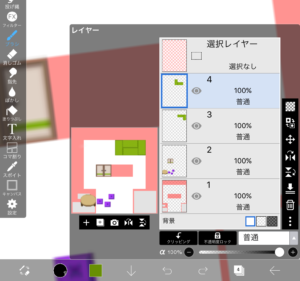
壁を作る
同様に素材を使用し、サイドに木目の壁を付けました。

壁を作る
入口にも木目の床を付けました。ついでにタンスが可愛かったので置きました。
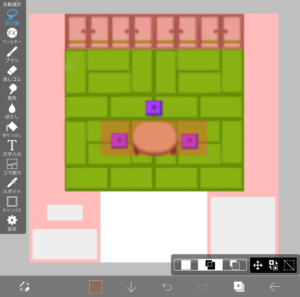
サークルカットやサークル名が表示される壁も作ります。

壁を作る
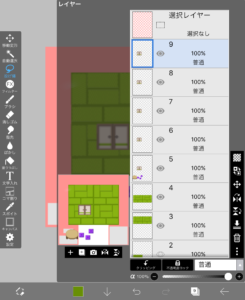
隙間をデジタルペンで埋めたり、馴染ませたりして完成!

壁を作る
画像をアバター登録する
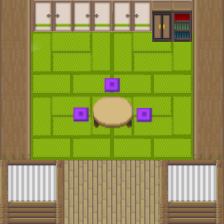
こちらが完成した店舗外観画像です。

完成した店舗外観画像
ピクスクの「アバター設定」欄から、店舗のアバターを設定します。
「ファイルを選択」から店舗用画像を選択し、「店舗外観設定を保存する」を押します。「現在の店舗外観画像」の欄にアップロードした店舗画像が載っていれば、設定完了です。

アバター登録
設定が済んだら会場に時間外入場して、店舗を確認します。
なお、店舗画像を設定してから実際に店舗に反映されるまで、数十分から数時間のラグがあります。
今回は設定してから10分ほど後に確認しに行くと反映されていました。

画像をアバター登録する
左右の座布団は元々机があった場所なので通行できません。

画像をアバター登録する

無事店舗画像を作ることができました!
なお、
店舗を作る時間がない!
店舗画像を作る暇があったら、頒布物にその時間を費やしたい!
店舗画像のイメージが湧かない!
といった方でも短時間で簡単に作れる「店舗外観メーカー」もとっても便利そうでした。
この記事では紹介は割愛しますが、興味のある方は検索してみてくださいね。
「自作品のイラストや写真を用いたデザイン」
ふたつ目はこちら。
自作品のイラストや写真を用いたデザインです。

自作品のイラストや写真を用いたデザイン
このデザインの一番のメリットは「大きい画像で自作品をアピールできる」というところです。
というのも、店舗前のサークルカットは小さく、自作品のアピール力はあまり高くありません。

自作品のイラストや写真を用いたデザイン
スマホで見るとピクスクの会場はこのようなサイズ感。猫のイラストをサークルカットに登録しました。シンプルなイラストならまだなんとかわかるのですが、細かなイラストや写真だと、サークルカットのスペースではその良さを活かしにくいかと思います。
特にたくさんのサークルが参加する大規模イベントの場合、アピール力が低いとなかなか立ち寄ってもらえず…いくら素敵な作品を並べても、見てもらえなければ集客には繋がりません。
そこで店舗に作品や推しの画像をベタ貼りすることで、興味がある方に立ち寄ってもらう効果を期待する、というものです。
店舗外観に登録したのはこちらの画像。
1:1の正方形の画像であれば、店舗外観の登録時に自動で縦224px 横224pxに縮小されます。

自作品のイラストや写真を用いたデザイン
デメリットは店舗らしさが少ないことと、透明な壁や机に阻まれるというところ。
上の画像でもアバターの下方向に見えない机があるため、通行できません。

自作品のイラストや写真を用いたデザイン
このように壁の位置に色を塗っておけば、通行可能箇所がわかりやすいですね。

自作品のイラストや写真を用いたデザイン
またこちらのように、新刊の案内や書き込みボードをアピールすることも、集客や交流に繋がるかと思います。書き込みボード、初見だと少しわかりにくいですよね。

自作品のイラストや写真を用いたデザイン
こちらの画像を店舗登録しています。

自作品のイラストや写真を用いたデザイン
既存の画像を元に店舗外観画像を作成できるので、一から画像を作らなくてもいいところもメリットのひとつですね。
新刊や新作・推し等、どどんとアピールできます。
「自サークルのお品書き」
みっつ目はこちら。自サークルの出品物を画像に纏めて貼るというもの。

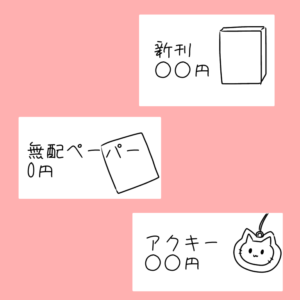
自サークルのお品書き
メリット・デメリットについては、前項の「自作品のイラストや写真を用いたデザイン」と同様ですね。デザイン性は高くないものの、頒布物をアピールすることで集客力を高めるデザインです。
使用した画像はこちら。サークルカットにめちゃくちゃ被ってしまっているので、デザインは見直す必要がありますね。

自サークルのお品書き
頒布物アイコンや書き込みボードのアイコンに重ならないように気を付ける必要がありますが、こちらも頒布物の内容が一目でわかるため、集客力を期待できます。
比較的簡単に作れるのも利点ですね。
まとめ
今回3つのデザイン例を紹介しました。
- 自作品のイメージに合わせた自作レイアウト
- 自作品のイラストや写真を用いたデザイン
- 自サークルのお品書き
いずれも利点があるので、サークル主さんの状況や好みに応じて外観デザインを選んでくださいね。
なお、前記事pictSQUAREで使用できるアバター作成方法の記事ではたくさんの方に見ていただき、ありがとうございました!
Twitterやサイトでも紹介していただけたりと反響が良かったため、こうして第二段の記事を書くことができました。応援ありがとうございます。

当記事が店舗外観デザインに悩むサークル主さんの一助となれば幸いです。
楽しいオンライン同人ライフを!




コメント
わかりやすかったです!
参考にさせていただきますね♡
当サイトのご利用ありがとうございます。
お役に立てて嬉しいです!ありがとうございます。