pictSQUAREでのオンラインイベントで使用できるアバター素体を作りました。
今回はペアアバターです。二頭身くらいの可愛らしいサイズ感を目指しました。仲良く手を繋いでもらっています。

ペアアバター素体
素体を元に作成したアバターがこちら。本来ひとりのスペースにふたり詰め込んで作っているので、ちんまりと可愛らしいサイズです。

実際に作ったペアアバター
このページではペアアバター素体の配布と、素体を使用したアバターの作り方を紹介します。
2022.11.7 追記
別バージョンの手繋ぎアバターも作ってみました。少し等身が低めで密着度がupしています。お好みでどうぞ!
https://www.soramade.info/pairavatar2/
2023.8.24 追記
現在pictSQUAREが利用不可能な状況のため、pictSQUAREを利用するために当サイトのアバター素体を元にお作りになったアバターを、他のオンライン同人誌即売会(エアブー、ピクリエ等)のアバターとして登録・使用・二次配布することについて「可」とさせていただきます。
なお、pictSQUARE以外でのアバターの動作は保証できませんのでその点ご了承ください。
関連記事
ピクスクのアバター作成についての基礎的な解説及び、簡単なアバターの作り方はこちら↓

ピクスクの店舗外観の作り方はこちら↓

二人で手を繋いで歩くペアアバター素体の配布

↑こちらからアバター素体をダウンロードできます。
96×128pxと480×640pxの2種類ご用意していますので、お好みのほうをどうぞ。このページでは96×128pxのものを使用しています。
背景は透過してあります。
こちらはご自身のデバイスに保存の上でお使いいただけます。描き足し・色変え等の加工をしていただいて構いません。
自作発言や二次配布はご遠慮ください。
加工した画像を配布する際は当サイト https://www.soramade.info/ の記載をお願いします。
以下の項目で紹介するアバターの作り方でも、こちらの素体を使用します。

↑こちらはアバター作成の際に便利なガイドラインを引いたものです。
96px 128pxのものは、黒のラインが縦32px 横32pxのアバター1つ辺りのサイズ、更にオレンジのラインで中心線を表しています。
こちらのガイドラインも2サイズ用意しているので、アバターの画像サイズに合わせてお使いください。
こちらも背景透過済み。保存してご自由にお使いください。
自作発言や二次配布はご遠慮くださいね。
以下の項目で紹介するアバターの作り方でも、こちらの素材を使用します。
当サイトで作成されたアバター画像について できること・できないこと
できること
- 当サイトのアバター素体に描き加える形で、オリジナルのアバターを作成する(人型に限らず、動植物や無機物も問題ございません)
- 当サイトのアバター素体を元にご自身で作成したアバター画像をpictSQUAREに登録し、オンラインイベント会場で活動する
- 当サイトのアバター素体を元にご自身で作成したアバター画像のスクリーンショットの撮影や、撮影した画像をSNSやサイトにて公開する
- 当サイトのアバター素体を元にご自身で作成したアバター画像を無償で配布する(当サイト https://www.soramade.info/ のURLの記載の程、よろしくお願い致します)
- 当サイトのアバター素体を元にご自身で作成したアバター画像で、ご自身での使用または無償での配布(プレゼント企画・有償作品のおまけとしてのノベルティ等)のためにグッズを作成する
できないこと
- 当サイトのアバター素体及びガイドラインの画像の自作発言・他サイトやSNS等で配布する(二次配布)
- 当サイトのアバター素体を元にご自身で作成したアバター画像を有償(金銭のやり取りが発生する形)で配布する
- 当サイトのアバター素体を元にご自身で作成したアバター画像でグッズを作成し、有償で頒布(販売)する
なお、この素体を使用した際に発生したいかなる問題においても、一切の責任を負いかねますのでご了承ください。
配布アバター素体の使用例
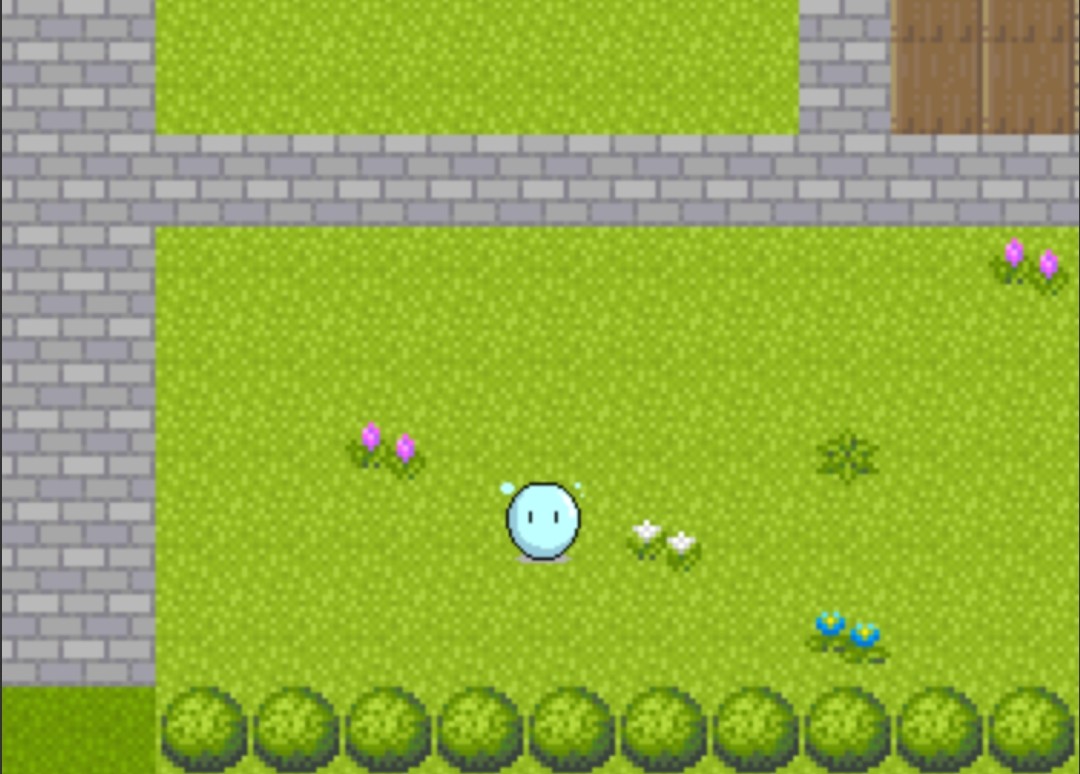
アバターを作る前に、実際にpictSQUARE会場をアバターで歩いてみました。
見え方の参考にどうぞ。

アバター素体
大きさの参考になるように、噴水の前で写真撮影してみました。前面。

アバター素体
こちらから見て右向き。

アバター素体
左向き。

アバター素体
背中。

作成したアバター素体
次は実際に作成したアバターです。前向き。

作成したアバター
こちらから見て右向き。

作成したアバター
左向き。本来は左の子が前に来るように作るのですが、今回はふたりの関係性を考えて右の子が前に来るように作っています。

作成したアバター
後ろ向き。
それでは次項より作り方を解説します。
配布アバター素体を使用したペアアバターの作り方
このページではCLIP STUDIO PAINTを使用します。
ibisPaintを使用してのアバターの作り方はこちらをどうぞ↓

ペアアバターを描く前に
アバター素体とガイドラインをフォルダに入れて不透明度を下げ、下に作った新しいレイヤーに描画していきます。
ブラシはドットペンを使用。1コマ毎にフォルダ分けしています。

作成したペアアバター
完成したペアアバターはこちら。
空き時間にちょこちょこ作ったので正確な作業時間はわかりませんが、大体2時間程でした。
ペアアバター(前面)を描く
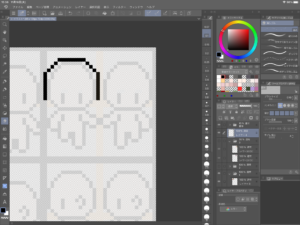
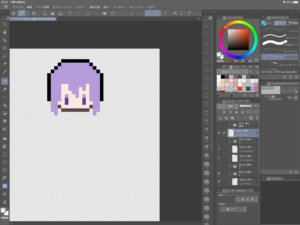
①髪の毛を描く

アバターを描画する
頭の輪郭を参考に髪の毛を描画します。

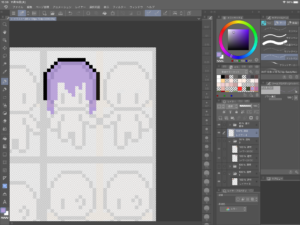
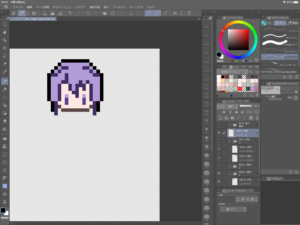
アバターを描画する
髪の色を置きます。
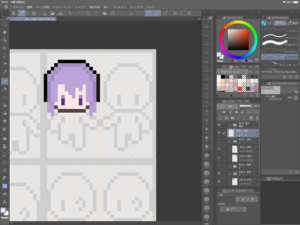
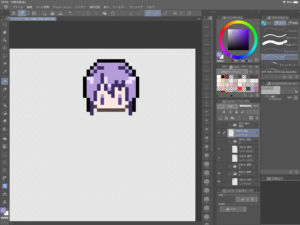
③顔を描く

アバターを描画する
素体を参考に顔を描きます。

アバターを描画する
素体フォルダは時々非表示にして、色味を確認します。

アバターを描画する
バランスを見ながら髪を加筆します。

アバターを描画する
pictSQUAREを歩かせるととっても小さいので、明暗は最低限の描写で充分だと感じます。影を描いてもよく見えないです。
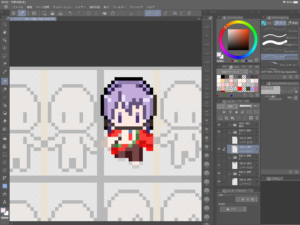
③身体を描く

アバターを描画する
同様に、素体のラインを参考に服を着せます。

アバターを描画する
大まかに着せたら素体フォルダを非表示にして、色味を確認しながら調整します。

アバターを描画する
右の子も同じように描きます。作画コストが高い衣装なので、デフォルメ化するのが難しかったです。
④コピー&ペーストしたものを加筆修正して、前面一列を描きます。

アバターを描画する
⑤pictSQUAREで試運転する

アバターを描画する
前一列が描けたので、試しにpictSQUAREで歩いてもらいます。可愛い!
前しか描いていないので左右上方向に動くと消えてしまいますが、動作確認をして加筆修正します。今回は手の肌の色が背景と同化して見にくかったので、輪郭を加筆しました。
pictSQUAREでのアバター登録方法は後述します。
ペアアバター(左右)を描く
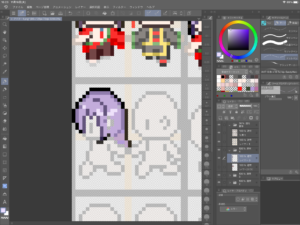
①頭の輪郭を参考に、髪を描く

ペアアバター(左右)を描く
髪を描いていきます。

ペアアバター(左右)を描く
前面と同じようにハイライトを入れました。
②顔を描く

ペアアバター(左右)を描く
顔も描きます。
③身体を描く

ペアアバター(左右)を描く
素体に着せるように身体を描きます。
④右の子も描く

ペアアバター(左右)を描く
同様に、もうひとり描きます。
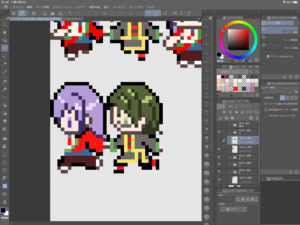
⑤コピー&ペーストに加筆修正を加えて、隣の素体も完成させる

ペアアバター(左右)を描く

ペアアバター(左右)を描く
ざっくり描けたら素体フォルダを非表示にして、色味を見ながら細かく書き込みます。

ペアアバターを描画する
こつこつとドットを打っていきます。左右反転を駆使してなるべく労力を少なくしていきます。
基本的には左に向かう時は左の子が前、右に向かう時は右の子が前で良いと思うのですが、弊ふたりの場合は右の子に前を歩いてもらいたかったので途中で全部描き直しました。そのため解説の画像の前後が途中から変わっています。
ペアアバター(後ろ)を描画する
①背中を描きます。前面のアバターをコピー&ペーストします。

ペアアバター(後ろ)を描画する
②髪を描き足し、服を加筆修正して背中を描く

ペアアバター(後ろ)を描画する
背中を描きます。

ペアアバター(後ろ)を描画する
ふたりとも後ろ姿になりました。
③コピー&ペーストして同様に後ろ姿を描く

ペアアバター(後ろ)を描く
全て描けました!めでたい!
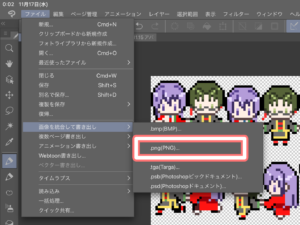
透過pngで保存する
用紙レイヤーが非表示(背景が透明/市松模様)であることを確認してからpngで保存します。

透過pngで保存する
ファイル→画像を統合して書き出し→png を選択。背景が透明になっていれば自動的に透過pngで保存されます。
【お絵描きアプリでは背景が透明なのに、保存すると背景が白塗りになっている場合】
iPhoneやiPadの場合、先述のように画像サイズが小さすぎると、写真アプリの仕様上の問題で画像変換処理が働いて透過pngが反映しなくなることがあるようです。
その場合、画像サイズを大きくすることで解決することがあります。
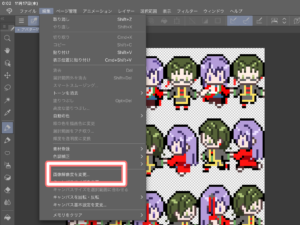
①編集→画像解像度を変更 を選択する

透過pngで保存する
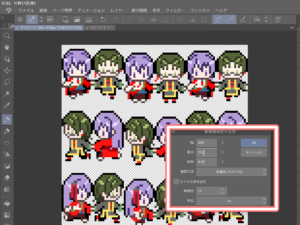
②画像解像度を任意の値に変更する

画像解像度を変更する
私は128 ×96pxの4倍の値できちんと透過pngで保存されるようになりました。ご参考にどうぞ。
pictSQUAREでアバター登録する
透過pngで保存した画像をpictSQUAREでアバター登録します。
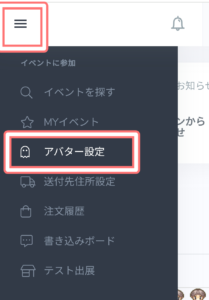
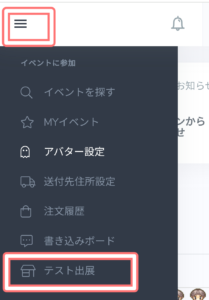
①pictSQUAREにログインし、左上の三点リーダーを選択、「アバター設定」を選択する

pictSQUAREでアバター登録する
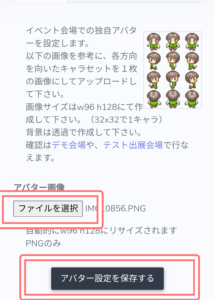
②「アバター画像」の「ファイルを選択」から作成したアバター画像をアップロードし、「アバター設定を保存する」を選択する

pictSQUAREでアバター登録する
選択後、アバター画像が表示されます。
③三点リーダーから「テスト出展」を選択する

pictSQUAREでアバター登録する
この記事では「テスト出展」からアバターの動作確認します。
イベントにサークル参加登録済みであれば、イベント会場への時間外入場からでも同様に動作確認が可能です。こちらの場合は他のサークル参加者に遭遇する可能性があります。
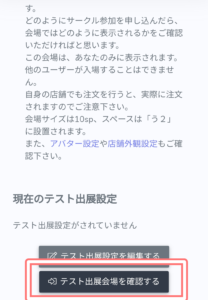
④「テスト出展会場を確認する」を選択する

pictSQUAREでアバター登録する
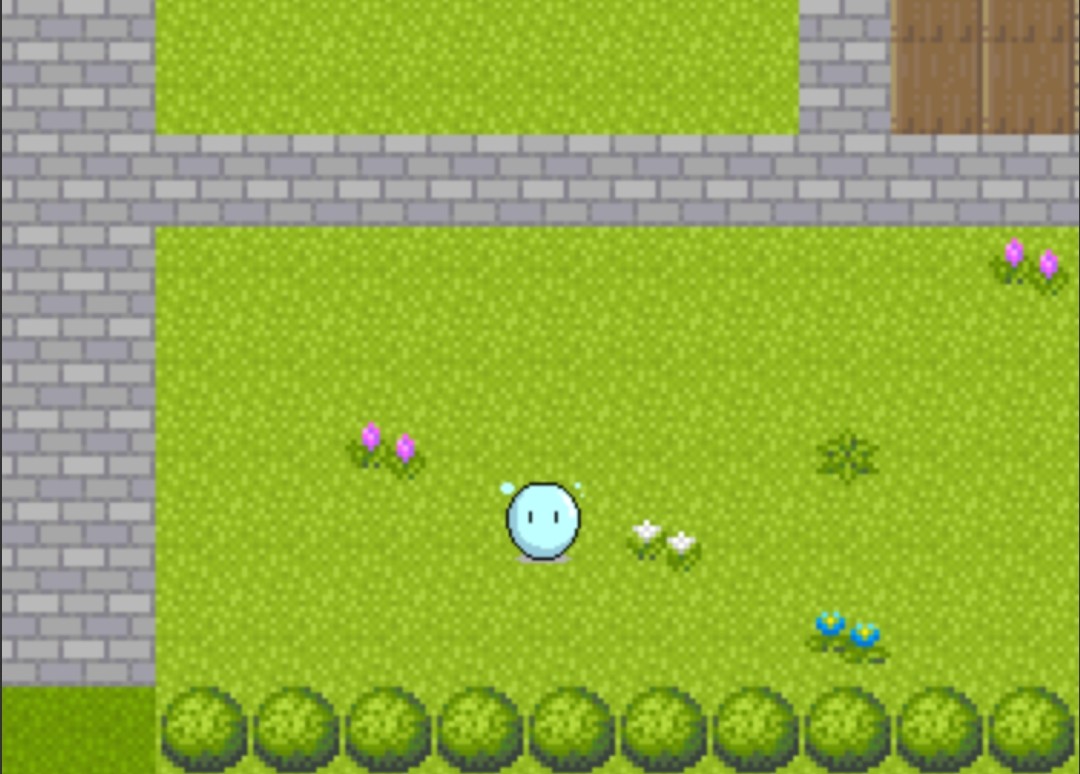
⑤左上にいる自作アバターを選択し、イベントホールに入る

pictSQUAREでアバター登録する
⑥アバターを自由に動かして動作確認する

pictSQUAREでアバター登録する
可愛い!!!!
完成したアバターを愛でながら、おかしなところがないか確認します。
満足のいくまで修正すれば自作アバターの完成です!以上、2人で手を繋いで歩くペアアバターの作り方でした。
関連記事
別バージョンの手繋ぎアバターはこちら↓

ピクスクのアバター作成についての基礎的な解説及び、簡単なアバターの作り方はこちら↓

ピクスクの店舗外観の作り方はこちら↓





コメント
とても可愛い動きの素体のご提供ありがとうございます♡おかげでスムーズに作成できました。推しカプのイベント用に制作したのですが、今からイベントで使えるのがとても楽しみです!
素体のご利用報告、とっても嬉しいです!ありがとうございます。
楽しいイベントになりますと幸いです。
タイムリーにこちらの素材をお見掛けし、来月のイベントで早速使用させていただきます!
可愛い素体のご提供ありがとうございます。
質問なのですが、こちらの素体を使用して作成した自カプアバターが可愛くできまして、、
通販時のおひねりのお礼としてシールなどにして封入出来たらと思ったのですが
そのようなことは可能でしょうか?
素体使用の範疇を超えてしまうことをお伺いして大変恐縮なのですが、ご確認いただけますと助かります…!
ご訪問ならびに素体のご利用ありがとうございます。
可愛いアバターが完成したとのことで、こちらもとっても嬉しいです!
当サイトのアバター素体を使用してお作りになったアバターの画像は、ご自身での使用や無償での頒布に限り、グッズ等をお作りいただいて構いません。
有料での頒布はご遠慮くださいませ。
お問い合わせありがとうございます、よろしくお願い致します。
ご確認いただきありがとうございます!
上記承知いたしました。
指定の範囲内で使用をさせて頂きます。
よろしくお願いいたします。
コメント失礼致します。アバターの作成方法を検索していてサイトに辿り着きました。
丁寧に素材配布と解説をしていただけてとても助かっております。ありがとうございます。
こちらの素材を使用させていただいた自カプアバターに関して、二次配布はNGとありますが、イベントでの使用のみ&こちらの素材使用させて頂いていることを記載して、参加される方への無償での公開は難しいでしょうか…?
ご検討いただけますと幸いです。どうぞよろしくお願いします。
コメントありがとうございます、参考になりますと幸いです。
当サイトのアバター素体を元にご自身で作成されたアバターに関しましては、仰る通り当サイト https://www.soramade.info/ のURLを記載の上で無償での配布を行っていただけます。
記事の書き方がわかりにくかったので追記しておきますね。
楽しいイベント活動の一助となりますと幸いです!
お早い返信をありがとうございます!
大変ありがたいお言葉をいただき、とても感謝いたします…!いえ、私の読解が疎く大変申し訳ございません。
おかげで素敵なイベントになります、表情もアイコンにした時にとても可愛くて、何度も動かして眺めてしまいます…!
ルールを遵守した上で楽しく使用させていただきます。ありがとうございました!
可愛いアバターが完成したご様子でこちらも嬉しいです。
素敵なイベントになりますと幸いです。
こちらこそご確認いただき、また嬉しいお言葉をありがとうございます!
そら様 初めまして緑翠星というサークル名で二次創作活動をしているしまずと申します。ピクスクのWEBオンリーで自分が使う用にそら様の手繋ぎ2人組アバター素体を使わせて頂き初めてのドット絵で推しカプアバターを作らせて頂きました。WEBオンリー会場でも可愛く動いてくれまして大変に感謝しております。その絵を使用しましてアクリルキーホルダーを作りました。無料配布で欲しい方にお分けさせて頂き、そら様とこちらのURLとお借りした素体を元に製作したドット絵だという事の表示もさせて頂きました。こちらの分かりやすいご説明がなければ自分でアバターは作れませんでした。とても感謝しております…WEBオンリーも無事終わりましたのでご報告をと書込みさせて貰いました。ありがとうございました。
ご訪問ならびにサイトのご利用ありがとうございます。
アバター素体や作り方の解説がお役に立ちまして幸いです!会場内をちょこちょこと歩く推しカプアバター、最高に可愛いですよね…
グッズの作成にも役立てていただけて嬉しいです。
温かいお言葉と嬉しいご報告、ありがとうございます!
そら様初めまして。コメント失礼します。
webオンリーのアバターとしての使用と同時に、記念として発行するアンソロジーにもアバターを可能であれば使用したいです。NGに金銭面のやり取りとありますが、コンビニのネットプリントを用いて各自に発行してもらうというものでも難しいでしょうか。
初めまして、コメントありがとうございます。
当サイトの素体を用いてお作りになったアバターのネットプリントの登録につきましては、購入者のみとはいえ金銭が絡む内容ですのでお控えいただいております。
良いお返事ができず、申し訳ございません。
アバターそのもののご利用は不可ですが、例えば”アバターを参考に描いたイラスト”のように当サイトの素体を使わない場合であれば、当サイトは関与しておりません。
ご確認いただきましてありがとうございます、よろしくお願い致します。